What's Next + What I Have Learned So Far
Part 2 of this case study will come towards the end of our next 4-week sprint, from mid to late May. Stay tuned for that! It will involve me leading the design team based on our MMP Vision.
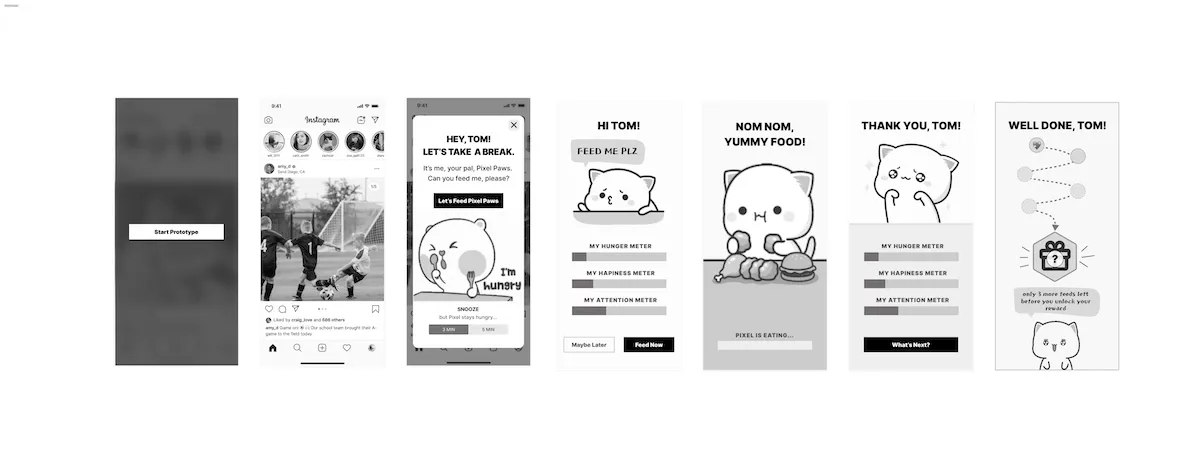
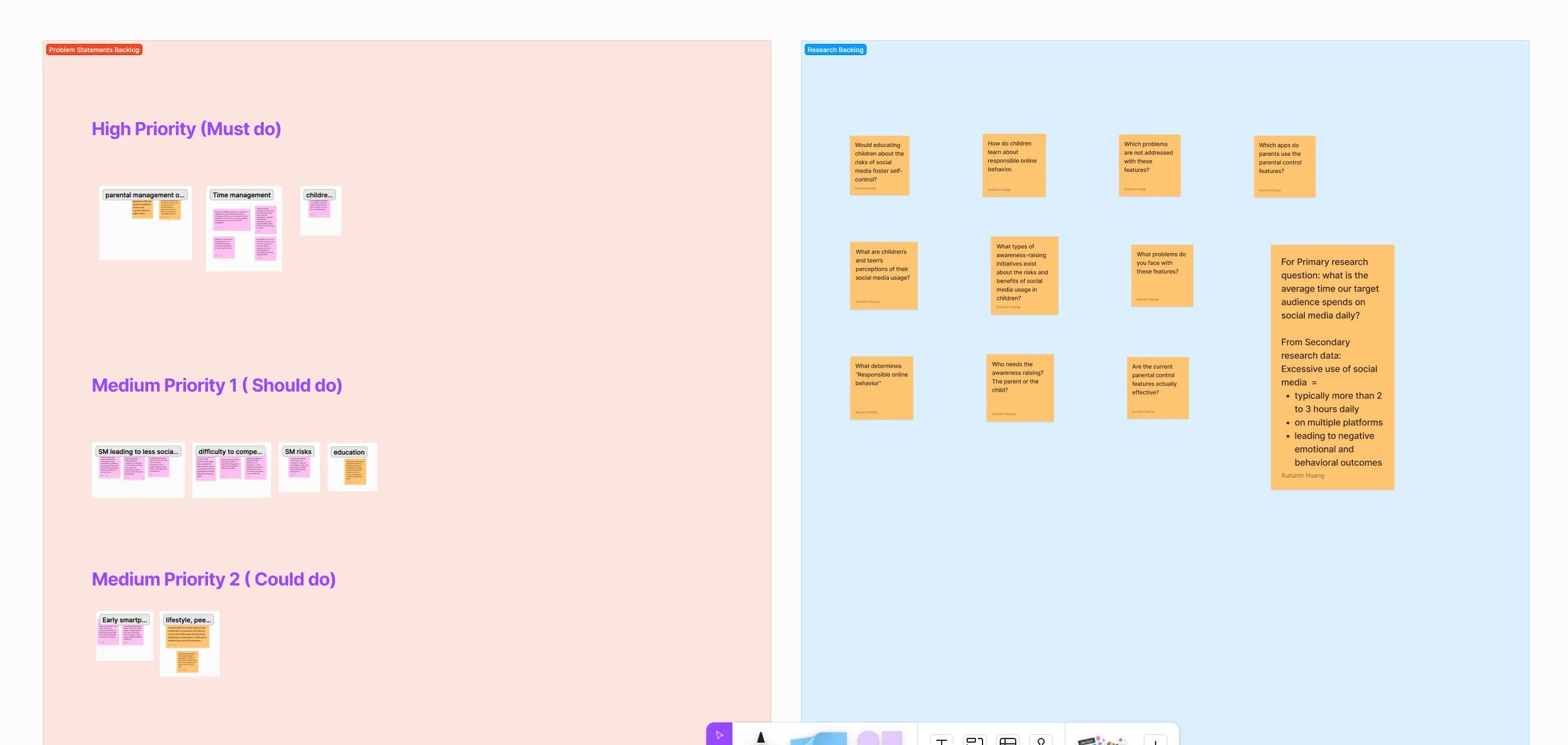
Research, much like design, is an iterative process. The more refined our research becomes, the clearer the MMP vision that I, as a designer, rely on. For instance, I introduced the Crazy 8 method to our team, which not only effectively shaped our loft prototype but also accelerated the creation of problem statements within our large team. This method helped to harness diverse ideas from various perspectives—some team members have children, while others do not.
I place great value on the feedback loop inherent in Agile UX. The four-week sprint we undertook introduced this loop to our research team, and despite my eagerness to dive into design, this feedback mechanism kept us aligned with our north star. Products are always evolving; we cannot afford to design something once and then disregard its future development.